Wondering why there is a game on our website? In this game postmortem, some of the reasoning behind why a game was chosen is explained. It will also let you know some of good times and bad times during the development.
When we were coming up with ideas for a revamp of our website, we had several ideas. The one that struck us was the idea of having a game in the site. This would allow us to display a variety of abilities in programming and design. Yet we also wanted to showcase the fact that we have intimate knowledge in the field of life science. We also did not want to make the game a separate piece, but have it integrated as part of the site. The game was to become the centerpiece of our website. With this in mind, we also decided that we wanted the user to feel free to click on any of the links at anytime without interfering with the game. So it was decided that the game should pause if someone clicks a link, and it should probably be controlled with the keyboard. We also plan to eventually have different games that users could select and since our site was going to be Flash, we might as well build them as separate Flash pieces and have our site load the game.
The game development team consisted of one programmer, one artist, and two designers with scientific and marketing knowledge. FlexBuilder 3 was used for all the game coding, and all the art assets were made in Illustrator by the designer, and then brought into Flash. Audacity was used for modifying and saving sounds. All the work for the game was done on Macs.
What went wrong:
1. Not nailing down the concept from the beginning.
The hardest part of this project was coming up with the right game design. One of the first ideas for the game was very scientifically accurate. The game was simple, float around an agar plate and acquire other cells to grow your culture. However, it was too simple and we felt that it was not compelling enough to keep people’s interest.
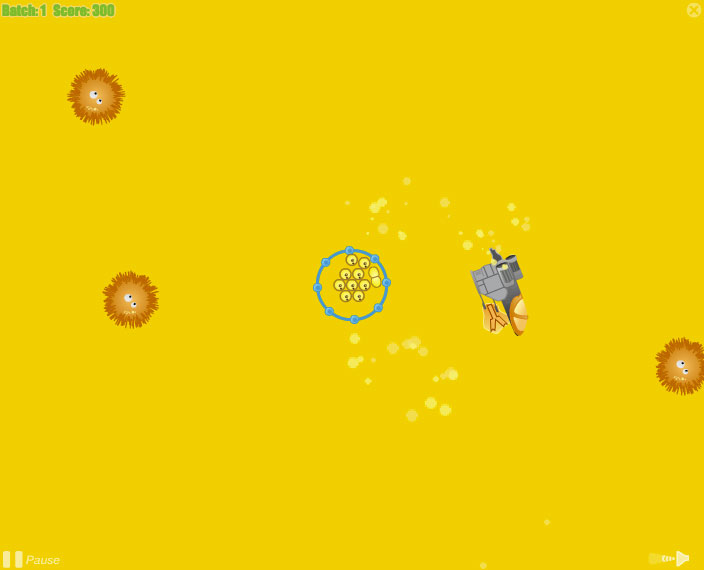
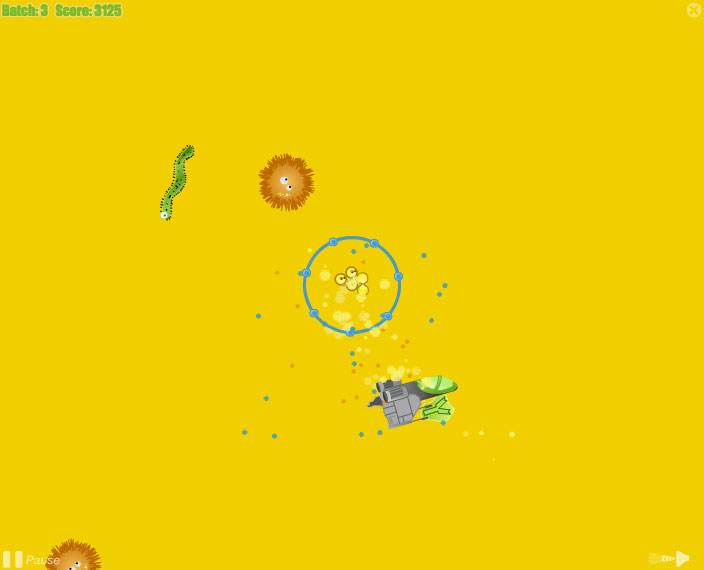
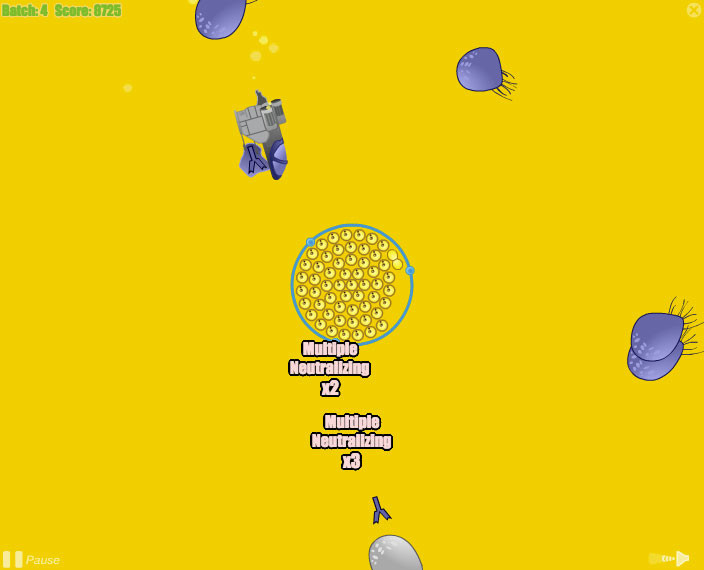
The next version involved a a mad scientist creating a spaceship that would be teleported into a bioreactor. The scientist would then try to collect nutrients to help a hybridoma cell grow while trying to blast away bacteria. Once the hybridoma grew to a certain size, it would begin to irradiate antibodies, which the scientist could use to help fend off stray bacteria. These bacteria, which also fed off the same nutrients, would try to attack your hybridoma. If the bacteria were to eat too much they would spontaneously begin to multiply. Luckily, your mad scientist created a two layered force field to protect it. While it was an interesting concept and fairly fun to play, it was more pick and choose which elements of real life science we wanted and making it fit into a fantasy game.
This led to what is now Bioreactor Defender. We decided that we needed to try and simplify the game and make it more scientifically accurate. Of course we needed to keep some element of fantasy to the game to make it interesting to people who were not scientists. We all liked the idea of the spaceship, the antibodies and a growing hybridoma cell. After a few more talks we finally agreed upon the game mechanics after spending a good month of working on other things.
2. Large span of time not working on game
There was a point of almost 2 months where the project was put on the back burner and no coding was done on the game. Trying to jump back into the code after a such a long time is hard to explain to non-programmer. It’s almost like not riding a bike for a really long time, and then having to ride again, uphill while wearing 70 pounds of camping equipment in a back pack. While there may be comments and documentation on what something does, you slowly start to put together why you chose to do something one way and not another.
3. Forgetting about Flash’s security features
We though it would be nice to have the game run in full-screen. So after dropping in the code for full-screen, we thought we would finally be done. Then I tried playing the game in full screen and finally remembered that Flash does not allow you to use the entire keyboard in full-screen mode. This lead to having to include the volume controls, a pause/resume button, and a quit button to the display . Initially, we only wanted the score to be visible, allowing the site to be the only other static visuals on screen. We also had to modify our keyboard controls slightly, and modify the instructions. Another thing that had to be changed was that a virtual keyboard had to be added for people to enter their initials for those that are playing in full screen.
What went right:
1. Having people with knowledge to design concepts
It was great to have people experienced with science and marketing involved in the development of the game. Without being focused primarily on the game, they brought to the table information about topics that would make this game appeal to both scientist and those who work in the life science industry.
2. Working with the right tools for the right job
Working in Illustrator helped our artist create the assets quickly. Using Flash to import them and set them up to be used with FlexBuilder made getting them to interact smooth and simple. Also, when I started programming this project I decided to use Subversion to keep track of all the files involved in this project. Since the concept changed a few times, it was nice to be able to go back through previous revisions and pluck out useful code from the few prototypes that were made.
3. Total project management
After working at a large console game studio, it was so nice to get away from having status meetings regarding bugs or what needs to be worked on now. For the most part, all I had to do was program and know where I was going with the code.
4. Ability to work on other projects
Since we are not a game company, it was nice to be able to work on other types of projects when this one started getting frustrating. While at one point this became a big negative, it was nice that there was an ability to take a break from the programming. Sometime being able to “not think” about a project can help your subconscious time to secretly work out a brilliant solution.
Conclusion
The game adds a certain flair to the website. Not only do we have 4 cute little bacterium mascots now, we also have a working web site which shows our technical prowess and displays our creativity. Two very important talents that any marketing/advertising company needs to have in the 21st century.
Game Data:
- Platform: Flash Player 9
- Developers: 4
- Length of Development: Around 3 months over a span of six months.
- Hardware: Mac Pro
- Software: FlexBuilder 3, Adobe Flash, Adobe Illustrator, Audacity, SVN
- Initial Release Date: 12/2009
- Final Release Date: 3/2010
- Size: About 6700 lines of code